
テーマの有効期限(1年)が迫ってきたので
「Cocoon」に変更してみようと思います
無料で高機能な国産テーマ「Cocoon」は、初心者にも扱いやすく人気
今回は、初めてのWordPressのテーマ変更とCocoon設定について書き留めていきます
テーマ変更を行う前に必ずやっておくこと
テーマを変更する前に準備が必要です
まずは現在のテーマのバックアップ
万が一、テーマ変更後に不具合が起きてもすぐに元に戻せるようにしておきます
また、使用しているウィジェットやカスタマイズ内容もメモしておくと
移行後の再設定がスムーズです
Cocoonを選ぶ理由とその魅力について
Cocoonは無料とは思えないほど多機能なWordPressテーマで
日本語対応かつSEO内部対策済みという点が大きな魅力です
シンプルながらカスタマイズ性が高く
スキンを変えることでデザインのバリエーションも広がります
初心者でも迷わず使える設計になっており、安心して導入できます
Cocoonをインストールする手順
Cocoonを導入するには、まず公式サイトからテーマファイルをダウンロードします
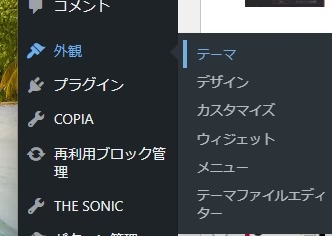
次に、WordPressのダッシュボードから
「外観」→「テーマ」→「新規追加」→「テーマのアップロード」と進み
zipファイルをアップロードして有効化します
子テーマも同様にインストールして、有効化します
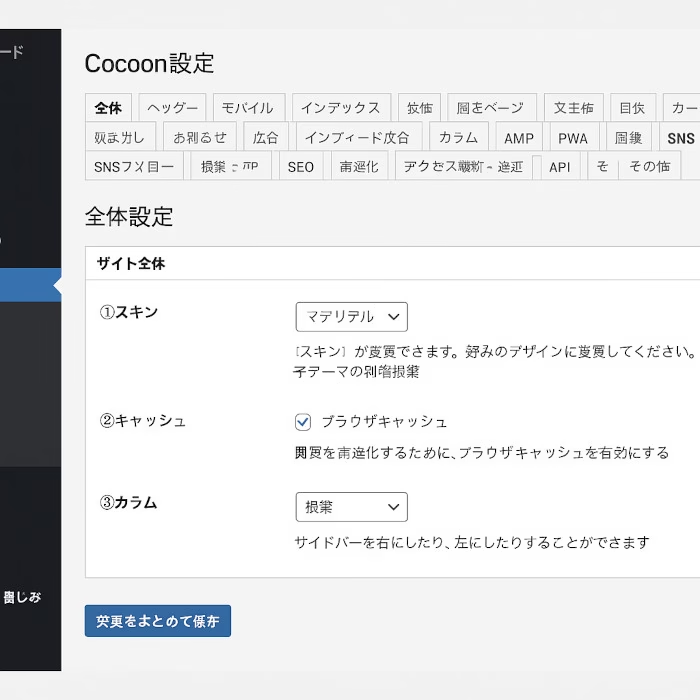
Cocoon設定でまずやるべき初期設定とは
「Cocoon設定」メニューからの初期設定
これらを順番に確認しながら、自分のサイトに合った形にカスタマイズ
Cocoonのスキンでサイトの雰囲気を一気に変える方法
Cocoonには豊富なスキンが用意されていて
ワンクリックでデザインをガラッと変えることができます
「Cocoon設定」→「スキン」から好きなデザインを選ぶだけで適用可能
スキンはフォントやボタンのスタイルも変わるため、印象がかなり違ってきます
SEO対策にも強いCocoonのメリット
CocoonはSEO対策がしっかり施されているテーマのひとつです
メタ情報や構造化データ、ページ表示速度の最適化など
検索エンジンに評価されやすい設計になっています
広告の表示設定やSNS連携も簡単にできるため、収益化や集客を意識した運営にも最適
過去記事のバックアップ

テーマを変更したことで表示できなかったり
不具合を想定しバックアップをとります
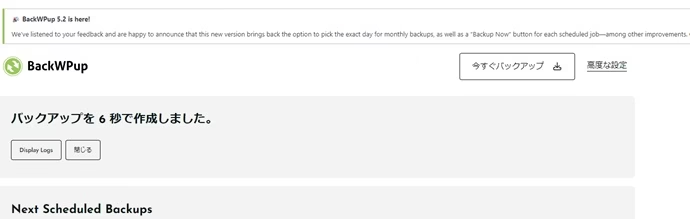
現在、使用しているプラグイン「BackWPup」で
画像やプラグイン、テーマ、カテゴリなどバックアップしました

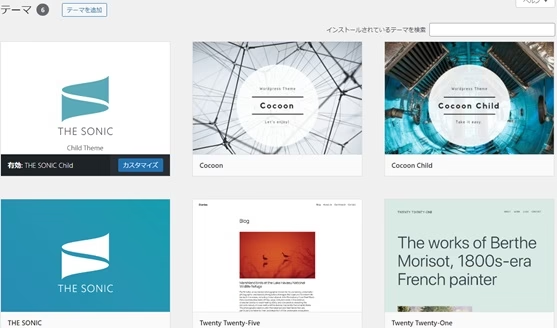
変更したいテーマをアップロード

外観→テーマから変更したいテーマを選んで変更できますが
「Cocoon」は外部ページからのダウンロードになります
親テーマと子テーマをDL

一旦、PCにDLします
wordpressのテーマの追加→テーマをアップロードで
圧縮データのまま2つ共をアップロード
必ず解凍しないままアップロード
プレビューで確認
子テーマをライブプレビュー

編集していく「子」をプレビューして
どんな感じなのかを見て確認します
有効化して公開
ショートコードやナビゲーションバーなど
新しいテーマでの詳細カスタマイズは後で出来るので
子テーマを「有効化して公開」に
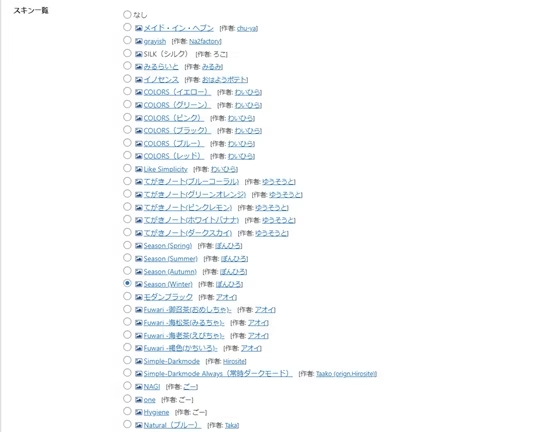
Cocoonスキン設定

「Cocoon設定」から「スキン」タブで
沢山ある中から自分の好きなデザインを選べます
(写真アイコンでデザイン表示するので確認ができる)
チェックを入れると、選んだデザインが採用されます
ヘッダー設定

「ヘッダー」タブでトップページになる部分が作れます
ヘッダー背景画像で背景となる画像を選択
高さで背景画像の縦を設定できました
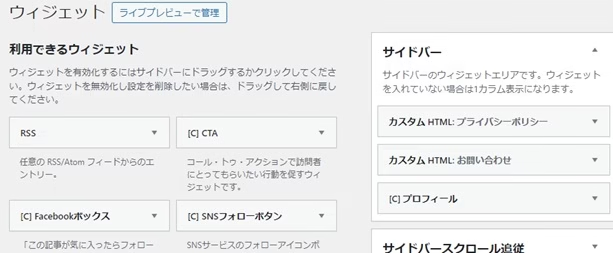
ウィジェット設定

トップページ横のウィジェットは
wordpress「外観」からウィジェット
サイドバーの枠に表示したいウィジェットを入れました

Cocoon設定は変更後
「変更をまとめて保存」ボタンを押します

まとめ
WordPressでのテーマ変更は、初心者にはハードル高く感じますが
Cocoonのような高機能テーマは、安心してカスタマイズを楽しめます
今まで「Pz-LinkCard」というプラグインで
ページ内にブログカードを表示していたのが
Cocoonは「ブログカード」タブ内部ブログカード表示で
設定を有効にすると、URLのみで下のようにカード表示できます
これは簡単で嬉しい設定。早速各ページ設定していくとします!
その他、細かい修正はまで出来ていませんが
思っていたより簡単に変更でき、拍子抜けしています
文字の色だったり、見出しのデザイン等
変更できるのかできないのかも、調べて修正していきます